3 EXPOSICIONES EN EL MUSEO HASTA EL 9 DE NOVIEMBRE Y MAS
Desde el 12 de Oct. Clausura 9 de NOVIEMBRE –
ORLANDO YBAÑEZ – «KINEMATICA «- Fotografias
Desde el Sábado 16 de octubre Sala principal y Huellas -Profesor Calixto Saucedo
( xt ) calixto saucedo “ transposición “ Del Muro a la estampilla” de hacer arte público a hacer publicar el arte obras: instalaciones , arte público (fotografías) arte acción performance (registros), imagen digital, videos , textos (propios y ajenos), objetos ( y algunos restos) poesía visual – Sorteo de su libro: “ 7 veces 7 Arte y Conurbano Argentina Siglo XXI “
Clausura 9 de Noviembre
Sábado 30 de Octubre 16 hs. Nos REUNIMOS EN EL MUSEO PARA COORDINAR LA MUESTRA DE LA GALERIA LARRETA- (Artistas Expositores participantes hasta el lunes recibimos las obras) Para pintura 2 cuadros mediano formato 0,40 x 50 cm – o 1 de 0, 80 x 1metro, Otras expresiones artisticas, performance o instalación asistir para ver espacio y horarios.
Sab 30 de Octubre: 17 hs- Inauguración – Muestra Plástica Varelense
Rita Camaño » Presencias» pinturas –
Museo de Artes Visuales e Histórico de Fcio Varela 25 de Mayo 2715 – Florencio Varela .Ciclo de Artes Visuales.
Noviembre todo el mes ; Inauguración Viernes 5 18 hs. clausura 27 de Nov.
Exposición de Artistas y Artesanos de Florencio Varela – en la Galería Larreta ,
Expositores, en Dibujo Pintura, Escultura , Tallas en Madera, Orfebrería etc.
Coordinado por Artistas y Artesanos Contemporáneos de la Ciudad Autónoma de Bs. As. – Florida y Avda Santa Fé – CABA – auspiciados por la Municipalidad de Florencio Varela .
28 de Octubre al 28 de Noviembre
HOSPITAL REGIONAL “EL CRUCE” FOTOGRAFOS E FLORENCIO VARELA
MARCELO MONTENEGRO – ORLANDO YBAÑEZ – NICKO DEL GUERCIO
Av. Calchaquí 5041 – Cruce Varela – Fcio. Varela.
Sábado 13 de noviembre 18 hs: Expondrán en el Salón Federico Cordo y Hall de la Casa de la Cultura la Escuela de Arte República de Italia . Espectáculo Musical – Mitre 149 – Fcio Varela.
TODAS LAS ARTES DE VARELA.
20 de noviembre Av. San Martin entre Mitre y San Juan exposición en la plazoleta. 10 hs en adelante. Exposiciones – Espectáculos Musicales – Arte y Artesanías etc-
ORGANIZA MUNICIPALIDAD DE FLORENCIO VARELA.
Artistas “INTERVENIDOS”
El proyecto surge a partir de la diversidad que plantean los artistas, actualmente en el conurbano sur, donde sus obras reflejan distintas expresiones y estilos tradicionales y/o contemporáneos, que representan en cierta forma el individualismo, de tal manera se realizará una muestra colectiva integrada por varias disciplinas de las artes visuales.
El artista deberá acordar con otro, una obra conjunta y considerar “la intervención” con el fin de realizar o incorporar una variedad visual del trabajo en conjunto realizado. La muestra permite apreciar como a partir de la fusión de dos obras, se puede articular una visión abarcadora de las artes plásticas. Las expresiones artísticas utilizadas tendrán una construcción del pensamiento simbólico.
Muestra con fines de ser itinerante, no es concurso.
Trabajos de Artistas Varelenses intervenidas por otros Artistas .Expo – Fecha a Confirmar. Inscripción e Informes en el Museo Comunitario de Artes Visuales e Histórico de 10 a 14 hs Tel; 4237 – 1601 int. 2342 –
mail: artesvisualesfvarela@yahoo.com.ar
Museo e Artes Visuales e Histórico de Florencio Varela 25 de Mayo 2715 – Fcio Varela.



Bueno yo fui a la del dia 30 🙂
Imágenes de lo que podemos encontrar en el museo



Aca la expo que fui a ver 🙂






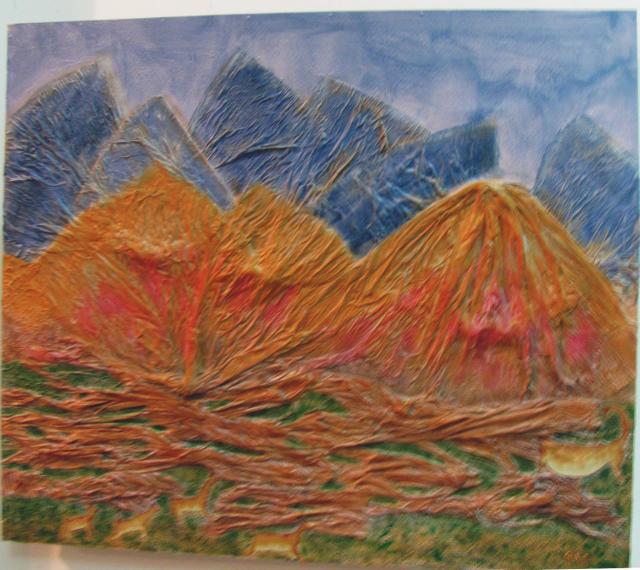
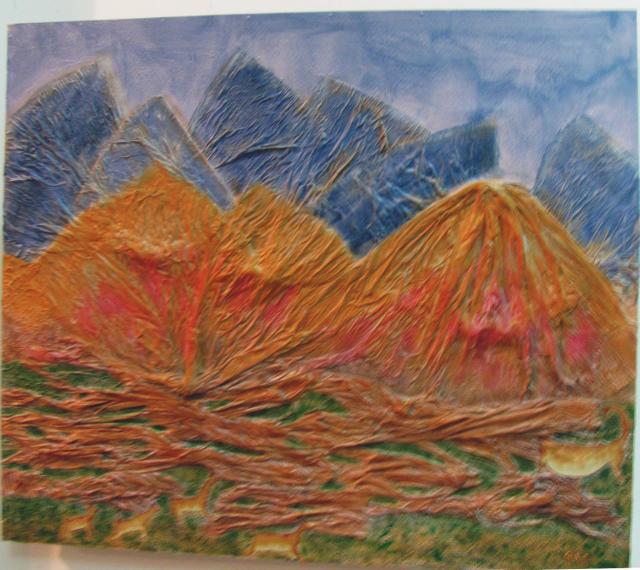
Aca con el que mas me gusto

aca algunas obras de Calixto






























 ya iniciado el espectáculo rozando las 5 am
ya iniciado el espectáculo rozando las 5 am aca ya al final
aca ya al final